Media Queries: Flexibles Design für das Web
Media Queries sind ein wichtiger Bestandteil von CSS. Sie helfen, Webseiten an verschiedene Geräte und Bildschirmgrößen anzupassen. Das Ziel ist, dass Inhalte überall gut lesbar bleiben. Damit gestalten Webdesigner flexible Layouts, die sich anpassen.
Was sind Media Queries?
Diese prüfen Geräteeigenschaften. Dazu zählen Breite, Höhe oder Auflösung eines Bildschirms. Sie ermöglichen es, CSS-Regeln nur bei bestimmten Bedingungen anzuwenden. So passen sich Webseiten an Smartphones, Tablets und Desktops an.
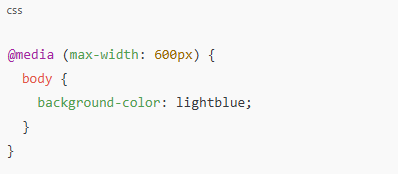
Ein Beispiel zeigt, wie es funktioniert:

Hier wird der Hintergrund nur auf kleinen Bildschirmen blau. Das macht das Design dynamisch und benutzerfreundlich.
Warum sind diese wichtig?
Die Welt nutzt viele Geräte. Smartphones, Laptops und große Monitore sind Alltag. Webseiten müssen auf allen Geräten gut aussehen. Mit Media Queries bleibt das Layout flexibel. Ohne sie wirken Webseiten starr und unmodern.
Benutzer erwarten, dass Inhalte lesbar und benutzerfreundlich sind. Media Queries sorgen dafür, dass Bilder, Texte und Buttons überall gut dargestellt werden. Das erhöht die Zufriedenheit der Nutzer.
Zudem unterstützen sie Entwickler. Änderungen lassen sich präzise steuern. So spart man Zeit und reduziert Fehler.
Wie funktionieren Media Queries?
Sie nutzen logische Bedingungen. Sie fragen Eigenschaften wie min-width oder orientation ab. Entwickler kombinieren oft mehrere Bedingungen. Das verbessert die Kontrolle.
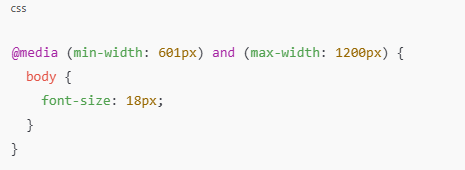
Ein weiteres Beispiel:

Dieser Code setzt die Schriftgröße auf mittelgroßen Bildschirmen. Durch solche Anpassungen entsteht ein harmonisches Design.
Media Queries arbeiten mit “Breakpoints”. Ein Breakpoint ist eine Schwelle, bei der das Layout wechselt. Gängige Breakpoints sind 600px, 768px oder 1024px. Mit diesen Werten lassen sich Designs optimieren.
Tipps zur Nutzung
1. Planen Sie im Voraus: Überlegen Sie, welche Geräte die Zielgruppe nutzt.
2. Nutzen Sie Mobile First: Starten Sie mit einem Design für kleine Geräte. Erweitern Sie es dann für größere Bildschirme.
3. Testen Sie regelmäßig: Probieren Sie Ihre Webseite auf verschiedenen Geräten aus.
4. Verwenden Sie relative Einheiten: Mit em oder rem bleibt das Layout flexibel.
Ein durchdachtes Konzept spart Zeit. Es sorgt für konsistente Ergebnisse.
Fazit
Media Queries sind ein unverzichtbares Werkzeug in CSS. Sie ermöglichen responsive Designs, die sich an alle Geräte anpassen. Mit durchdachter Planung und gezieltem Einsatz verbessern sie das Nutzererlebnis erheblich. Entwickler sollten sie nutzen, um moderne, flexible Webseiten zu erstellen.
Die Macht der Media Query liegt in ihrer Vielseitigkeit. Sie passen Designs dynamisch an und machen Webseiten zukunftssicher. Wer sie beherrscht, gestaltet besser und effizienter.